Display Images In GridView From DataBase Asp.Net
In this example i am explaining how to Show Display Images In GridView From DataBase In ASP.NET Using C# And VB.NET or showing images stored or saved in SQL Server database in gridview,For this i've already stored images in Database.
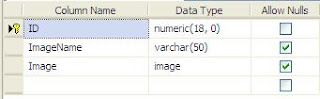
Table schema is shown below, ID column is primary key with Identity increment,datatype of Image column is Binary.
Upload/Save Images in Database using FileUpload Control in ASP.NET C# VB.NET
For displaying images in gridview we need to create a Handler to read binary data from database.
Right click on solution explorer and Add new item, Pick Generic Handler and name itHandler.ashx.
Write this code in ProcessRequest method
C# code behind
01<%@ WebHandler Language="C#" Class="Handler" %>02 03using System;04using System.Web;05using System.Configuration;06using System.Data.SqlClient;07 08public class Handler : IHttpHandler {09 10public void ProcessRequest (HttpContext context) 11{12SqlConnection con = new SqlConnection();13con.ConnectionString = ConfigurationManager.ConnectionStrings14 ["ConnectionString"].ConnectionString;15 16// Create SQL Command 17SqlCommand cmd = new SqlCommand();18cmd.CommandText = "Select ImageName,Image from Images" + 19 " where ID =@ID";20cmd.CommandType = System.Data.CommandType.Text;21cmd.Connection = con;22 23SqlParameter ImageID = new SqlParameter24 ("@ID", System.Data.SqlDbType.Int);25ImageID.Value = context.Request.QueryString["ID"];26cmd.Parameters.Add(ImageID);27con.Open();28SqlDataReader dReader = cmd.ExecuteReader();29dReader.Read();30context.Response.BinaryWrite((byte[])dReader["Image"]);31dReader.Close();32con.Close();33}VB.NET Code
01Public Class Handler02 Implements IHttpHandler03 04Public Sub ProcessRequest(ByVal context As HttpContext)05Dim con As New SqlConnection()06con.ConnectionString = ConfigurationManager.ConnectionStrings07 ("ConnectionString").ConnectionString08 09 ' Create SQL Command 10 11 Dim cmd As New SqlCommand()12 cmd.CommandText = "Select ImageName,Image from Images" +13 " where ID =@IID"14 cmd.CommandType = System.Data.CommandType.Text15 cmd.Connection = con16 17 Dim ImageID As New SqlParameter18 ("@IID", System.Data.SqlDbType.Int)19 ImageID.Value = context.Request.QueryString("ID")20 cmd.Parameters.Add(ImageID)21 con.Open()22 Dim dReader As SqlDataReader = cmd.ExecuteReader()23 dReader.Read()24 context.Response.BinaryWrite25 (DirectCast(dReader("Image"), Byte()))26 dReader.Close()27 con.Close()28 End Sub29End ClassFor configuring GridVIew with SqlDataSource read
Insert Delete Update records in GridView using SqlDataSource ItemTemplate and EditItemTemplate
Now go to html markup of GridView and add a TemplateField and in ItemTemplate add a Image control to display Images.
Html Source of GridView should look like this
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ID" DataSourceID="SqlDataSource1"> <Columns> <asp:BoundField DataField="ID" HeaderText="ID" InsertVisible="False" ReadOnly="True" SortExpression="ID" /> <asp:BoundField DataField="ImageName" HeaderText="ImageName" SortExpression="ImageName" /> <asp:TemplateField HeaderText="Image"> <ItemTemplate> <asp:Image ID="Image1" runat="server" ImageUrl='<%# "Handler.ashx?ID=" + Eval("ID")%>'/> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT [ID], [ImageName], [Image] FROM [Images]"></asp:SqlDataSource>
For VB.NET there is slight change in html markup of page
change below mentioned line
to
change below mentioned line
ImageUrl='<%# "Handler.ashx?ID=" + Eval("ID")%>'/>
to
ImageUrl='<%# Eval("ID", "Handler.ashx?ID={0}")%>'/>
THis is how it will look
If you want to display Images in multiple columns or in more than one clumns of GridView then u need to make changes in the code as mentioned below.
1. Add a new column in database (i've named it Image2)
2. Add one mote Template Field in html source of gridview and change source as below
<asp:TemplateField HeaderText="Image"> <ItemTemplate> <asp:Image ID="Image1" runat="server" ImageUrl='<%# Eval("ID", "Handler.ashx?ID={0}")+"&img=1"%>'/> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Image2"> <ItemTemplate> <asp:Image ID="Image2" runat="server" ImageUrl='<%# Eval("ID", "Handler.ashx?ID={0}")+"&img=2"%>'/> </ItemTemplate> </asp:TemplateField>
And make these changes in code behind of handler.ashx
01//Add this line of code in handler.ashx02int intImg = Convert.ToInt32(context.Request.QueryString["img"]);03//Now change earlier code to this one 04SqlDataReader dReader = cmd.ExecuteReader();05 dReader.Read();06 if (intImg == 1)07 {08 context.Response.BinaryWrite((byte[])dReader["Image"]);09 }10 else if (intImg == 2)11 {12 context.Response.BinaryWrite((byte[])dReader["Image2"]);13 }14 dReader.Close();15 con.Close();


No comments:
Post a Comment